top of page
On this page:
Exercise 1: 10s Video
Exercise 2: Moire Effect
Exercise 1 :
10s Video
10s Video
I have never really used After Effects before but I know I am going to love this semester because I love motion graphics and animation. So first of all, thank you lecturers for planning out a whole semester of storyboarding and experimenting different mediums to tell a story.
Storyboard
Another semester, another sushi. So I wanted to try out how to build basic characters in after effects using shapes and try basic simple animation - scale, position, etc. The idea of the animation is as such:
1. Introduction of Colour Palette with the coloured balls, random dispersion
2. Shape morph to Sushi
3. Chopstick picks up sushi
4. Plate disappears
5. Zoom into mouth
6. Eats sushi & chews
7. Zoom even more
8. "Thank you for the meal" text in Japanese

Animation
Shape morphing is something that I really want to learn so here is an amateur attempt where I "morph" a circle into a rounded rectangle (maguro, tuna).

Circle to Rounded Rectangle
To create bouncing animation, it is also important to add a frame where the object gets a little squish and add a few mini up-down frames so that it looks more "natural" which I try to incorporate as well. Definitely have rooms for improvement.

Bouncing Animation
Null Object
So I didn't put the different elements of sushi in a single layer so I was having a difficult time trying to move them up all at the same time. (My lil guy's eyes were moving up at different pace)
Ivan taught me how to use "Null Object". A null layer is essentially an invisible layer that can act as a parent to other layers. So I set the "Parent" of all the elements like chopsticks, left eye, right eye, rice and maguro to this newly created Null Layer. And managed to apply the same transform animation throughout. And voila, my "pick up sushi" animation works.

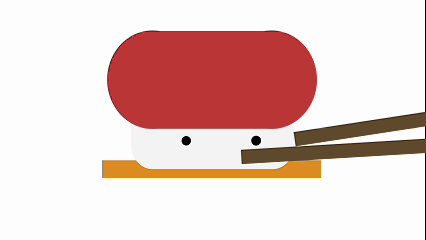
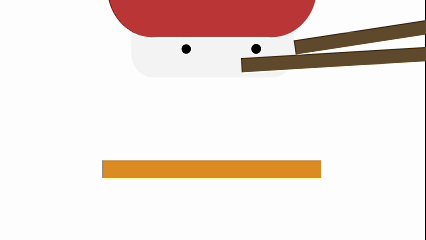
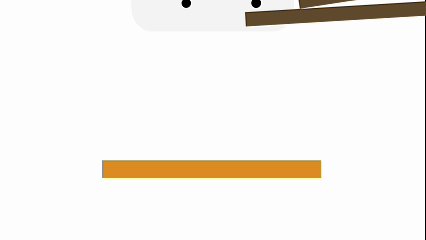
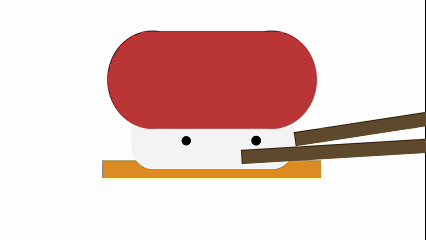
Pick up sushi
Key Takeaway
I learnt how to be more sensitive to observe how objects react to different actions. The storyboarding process taught me the importance of keyframes and transitions, emphasising that even the smallest motions carry weight in conveying emotions and narrative flow. It got me to think deeper into how to build engaging stories with audience, how to grab their attention with movements and storyline.
Moire Effect
Exercise 2 :
Moire Effect
I wanted to cry my eyes out doing this. The fumes from the marker was unbearable. I struggled a lot trying to draw the lines, zero patience in drawing the straight lines. Did I take the whole of class trying to do this? Unfortunately yes, I was drawing lines on the transparent paper but the lines kept smudging.

All my failed attempts

I used a thicker paper and a water-based marker to draw the lines and cut out the whites, finally I have a decent backbone but by then the class has ended
Attempt 1301935015
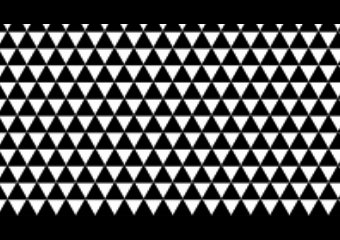
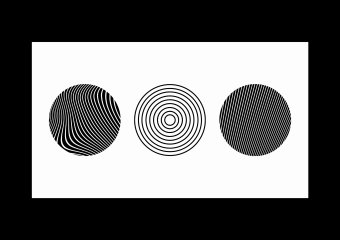
I had to do everything on illustrator because my resources are limited. I started with very basic shapes just to understand how the mechanism works. I started with a tessellation of triangles and the effect reminded me of what I would see when I look through a kaleidoscope.


Attempt 1301935016
I tried again with normal lines as the base, I wanted to try what are the different effects that you can achieve when you distort or warp the lines and also the effect straight line has on circles.
1. Draw 5mm rectangle with 2mm spacing


2. Liquify to distort the lines, draw circles, skew lines.
After Effects
I wanted to create a 10s video made up of two Moire Effect clips. It felt like I was creating a music video or something for an indie / trap music.

I gave it a little black border for the vibes.
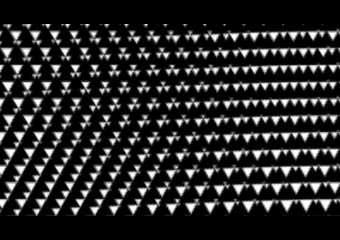
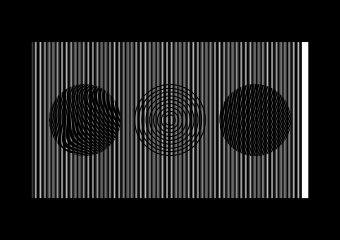
I was playing around with different position animation. The most common would be to have the black lines out of the frame first and to end the clip with it leaving the frame from the other side. I didn't quite like how the plain white background is revealed as the lines leave the frame. So I moved it by about 12 units to the right over a duration of 5 seconds.

I was playing around with different position animation. The most common would be to have the black lines out of the frame first and to end the clip with it leaving the frame from the other side. I didn't quite like how the plain white background is revealed as the lines leave the frame. So I moved it by about 12 units to the right over a duration of 5 seconds.

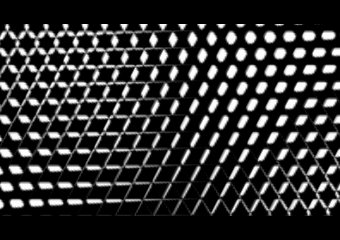
I was also curious to see how the different curve thicknesses and the extent of curvature will react with the lines so I decided to use this for my second clip. And the end result was not what I expected, it was indeed fascinating to see how two static images can create such dynamic visuals.
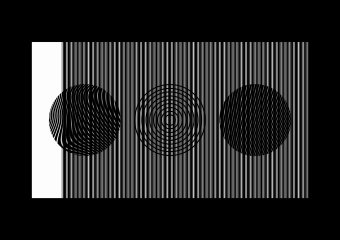
Three Birds & One Stone
Why kill only two birds when you can kill three? Why do only one moire pattern in a single video when you can do four? Okay not a good analogy. I was trying to explore as many effects as I can in a single video. It's very interesting to see how the different thicknesses and gaps react with each other to create such a mesmerising effect that I can spend hours staring at if it didn't hurt my eyes as much.
bottom of page