top of page
Exercise 1 :
Branding Video
Branding Video
For this exercise we were supposed to create a 10s video of our last semester's project.
Storyboard
The branding of "Mindfull" consists of 6 characters and our main tagline of "Are you mindful or mindfull?". I wanted to introduce those in my video so I planned out as such:
1. Mindfull compendium coverpage
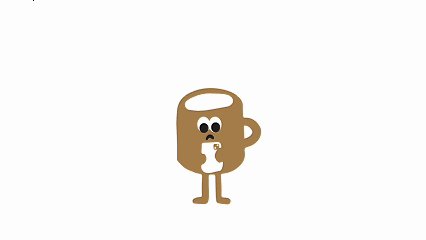
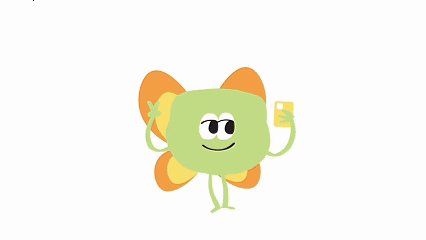
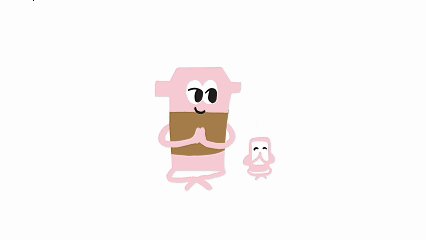
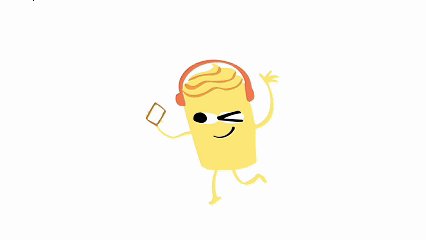
2. Introduction to characters with some movements
3. Are you mindful or mindfull? Typewriter animation.

Storyboard and Layers done in Illustrator
Animation
1. Introduction
As the design of the introduction page is kind of like a sticker book, I wanted the entry animation of the element to look like they are paste on the solid yellow background. I explored the CC Page Turn effect animation for this. I set the keyframe of the fold position to be out of the scene first and gradully it appears in the scene. For the paper colour and back opacity, I set it to white and 100% respectively to resemble die cut stickers.

Intro animation
2. For the character introduction, I wanted to add some basic movements so that they come alive. I tried two different ways to make the characters move - illustrating the movement frames and puppet pin tool. In the example of the Flat White graphics animation below, I first draw two different illustration frames to create eye movement and also shift around the position of the electronic gadgets.


Two different frame illustrations
I imported into after effects to try out puppet pin information to make the hands move about a little bit. I applied pins to these areas of the illustration, then flex the arms and hands accordingly to make the hands move. It makes the characters come to live which makes the footage more visually attractive.

Puppet pins on flat white illustration
I then applied the same concept for the other illustrations. For more flexible movements like hand movements, the puppet pin is definitely more convenient than to draw frame by frame whereas for eye blinking animation, I would have preferred to draw frame by frame just because it's easier.

A compilation of all the character illustration animation
3. For the ending scene, I decided to keep it simple by having a solid background and text. I added the typewriter text animation to go along with the footage so that there is still some dynamic effect that captures the attention of the audience.

Ending Scene
Key Takeaway
I realised the importance of dynamic and motion elements in videos, especially when we are trying to capture the attention of the audience. The characters' movement within a scene can bring more life which makes the short 1-2 seconds more interactive and captivating. Even a simple typewriter text animation forces the audience to track the eyes across the scene as the words are revealed and keeps them engaged.
Public Domain
Exercise 2 :
Public Domain & Creative Comms
For this exercise, we are to compile a 1-2 minute video using free videos and non-copyrighted footages. Thank you lectures for a whole list of websites where we can get these stock images and footages.

"Trees" by Joyce Kilmer
Storyline
I chanced upon this poem while trying to ideate. The captions are actually a poem by Joyce Kilmer titled "Trees". The poet insists that no poem can ever be as "lovely as a tree." In other words, human art invariably fails to match the beauty and majesty of nature. This is because nature was created by God, the speaker says; God designed the natural world, and thus its perfect harmony, balance, and wonder stands in testament to God's power. The best poetry can do, it seems, is to acknowledge its own failure while praising the wonder of God's creation.
Source: https://www.litcharts.com/poetry/joyce-kilmer/trees

Pexels Footages
I came across these two footages which has black and white illusion elements and inspired me to create a black and white footage. I used footages of departing trains, illusion projections, someone holding flowers to convey human-made constructs or brief, passing moments. They are relatively static or fleeting compared to the enduring presence of trees.
After Effects
In order to make it look like a film footage, I got a film grain texture from Pexels and set the blending mode to "Multiply" which adds these white film dirt specks.

The captions are white and placed at the bottom with a typewrite animation applied.
I then adjusted the footage timing to match the music and the poem. For the rain footage, I left the sound on to kind of immerse the viewers into this rainy scene that I have virtually created.
Key Takeaway
One key takeaway is that thoughtful planning of transitions and colour shifts can heighten emotional and narrative impact. By strategically revealing the colour at the end, it adds a dramatic element to it. The different footages when used differently can bring across different moods and messages. The use of non-copyrighted footages and images are crucial. I don't want to be sued by any big companies.
bottom of page